Se stai pensando di creare o migliorare il tuo sito web, sei nel posto giusto! Qui troverai approfondimenti su come progettare siti web intuitivi, accattivanti e funzionali, utilizzando i principi di UX, UI e approcci centrati sull’utente. Dalle basi teoriche a consigli pratici, ti guideremo passo dopo passo per comprendere e migliorare l’esperienza online dei tuoi utenti.
Sommario
ToggleUX e UI: scopriamo le differenze
La User Experience (UX) e la User Interface (UI) sono due concetti fondamentali nel mondo del design digitale.
La UX riguarda l’esperienza complessiva dell’utente durante l’interazione con un sito web o un’applicazione, rendendola piacevole, intuitiva e accessibile. Si concentra su aspetti come l’organizzazione dei contenuti, la facilità di navigazione e l’efficienza nel raggiungere gli obiettivi prefissati dall’utente.
La UI, invece, si riferisce all’interfaccia visiva con cui l’utente entra in contatto, includendo elementi come bottoni, menu, colori, tipografia e immagini. È il lato estetico e comunicativo del design, che deve essere non solo accattivante ma anche funzionale e coerente, per guidare l’utente in modo chiaro e intuitivo.
Queste due discipline devono lavorare a stretto contatto l’una con l’altra in quanto, se venisse a mancare una, il risultato non sarebbe soddisfacente per l’utente finale. Per un lavoro completo e ottimale è necessario però sviluppare un’attenzione sui bisogni dell’utente ed è qui che entra in gioco l’Human Center Design.
Che cos’è lo Human Centered Design?
La progettazione centrata sulle persone, nota anche come design antropocentrico, è un approccio che orienta il processo creativo e progettuale attorno alle esigenze, preferenze e comportamenti degli utenti che visiteranno le tue pagine web.
Questo metodo si basa sull’identificazione di profili rappresentativi, chiamati personas, che riflettono le caratteristiche principali dei tuoi potenziali utilizzatori, per garantire che il risultato finale sia intuitivo, funzionale e rispondente alle aspettative degli utenti.
Uno dei processi che utilizza questa filosofia di pensiero è il Design Thinking.
Come funziona il Design Thinking?

Empatizzare: la fase iniziale consiste nel raccogliere il maggior numero possibile di informazioni sui tuoi potenziali utenti. Questo avviene attraverso ricerche di mercato, test, focus group e sondaggi mirati. L’obiettivo è comprendere a fondo le esigenze, i desideri e i comportamenti del tuo pubblico di riferimento.

Definire: in questa fase, si analizzano i dati raccolti per identificare con precisione i problemi e le opportunità emerse nella fase precedente. Si tratta di trasformare le informazioni in insight chiari e significativi, che guideranno l’intero processo progettuale. È qui che andiamo a metterci nei panni delle cosiddette personas.

Ideare: la fase di ideazione segna l’inizio del processo creativo. Viene progettata l’architettura del sito web, definendo la cosiddetta sitemape del sito. Questo passaggio consente di organizzare i contenuti in modo logico, garantendo che il sito risulti intuitivo e facile da navigare.

Prototipare: qui prende forma una versione preliminare del sito, integrando i principi fondamentali di UX (User Experience) e UI (User Interface). Così facendo, si viene a creare una simulazione interattiva e concreta di quello che potrebbe diventare il prodotto finale.

Testare: una volta sviluppato il prototipo, questo viene sottoposto sotto forma di test da parte di potenziali utenti che, interagendo con il sito, potranno verificare se i problemi identificati inizialmente siano stati risolti. Si raccolgono feedback utili e si apportano ulteriori miglioramenti prima di metterlo online.
Dopo aver imparato come metterci nei panni dei nostri clienti, vediamo ora alcuni trucchi per capire nel concreto come risolvere le loro problematiche.
I 6 pilastri della User Experience

Affordance: riguarda ciò che un oggetto o un elemento comunica al suo utente in termini di utilizzo. Gli elementi di un sito web devono suggerire chiaramente la loro funzione, ad esempio un pulsante dovrebbe sembrare cliccabile grazie alla sua forma o più genericamente, un’icona di un cestino deve visivamente indicare che può essere selezionata per eliminare un file.

Significanti: sono segnali che guidano gli utenti su come interagire con un’interfaccia, anticipando quello che succederà. Ad esempio, un bottone etichettato con “Invia richiesta” specifica l’azione che verrà compiuta cliccandoci sopra.

Mapping: si riferisce alla relazione tra comandi e risultati, i quali devono seguire una logica. Un menù a tendina, ad esempio, dovrebbe apparire direttamente sotto il titolo su cui si clicca, in una posizione prevedibile.

Vincoli: limitano le azioni che un utente può compiere, riducendo possibili errori. Se nella sezione contatti del tuo sito web, è presente un form da compilare in cui si richiede un numero di telefono, il form stesso dovrebbe accettare solo numeri, bloccando automaticamente lettere o simboli.

Feedback: fornisce all’utente informazioni sul risultato di un’azione. “Il tuo messaggio è stato inviato con successo” o “La password inserita è errata”, sono comunicazioni essenziali per rassicurare l’utente su ciò che sta compiendo.

Modello concettuale: è la rappresentazione mentale che un utente si crea su come funziona un sistema. Nel caso di un e-commerce, il carrello per gli acquisti deve funzionare esattamente come un carrello della spesa nel quale si aggiungono prodotti da acquistare.
Come migliorare l’usabilità del tuo sito aziendale
Ma non temere, siamo qui per darti alcuni dei nostri consigli.
- Struttura il menù in modo chiaro e intuitivo: il menù è come una mappa che guida l’utente. Organizzalo in modo chiaro e intuitivo mettendo subito in evidenza le sezioni principali di modo che possano essere trovate nel minor tempo possibile dal tuo pubblico.
- Rendi veloce il caricamento: i secondi contano soprattutto online. Un sito lento risulta frustrante per gli utenti che lo vanno a visitare i quali saranno portati ad abbandonarlo. Ottimizza le immagini riducendone il peso, precarica le risorse esterne e rimanda l’esecuzione del Java Script pesante.
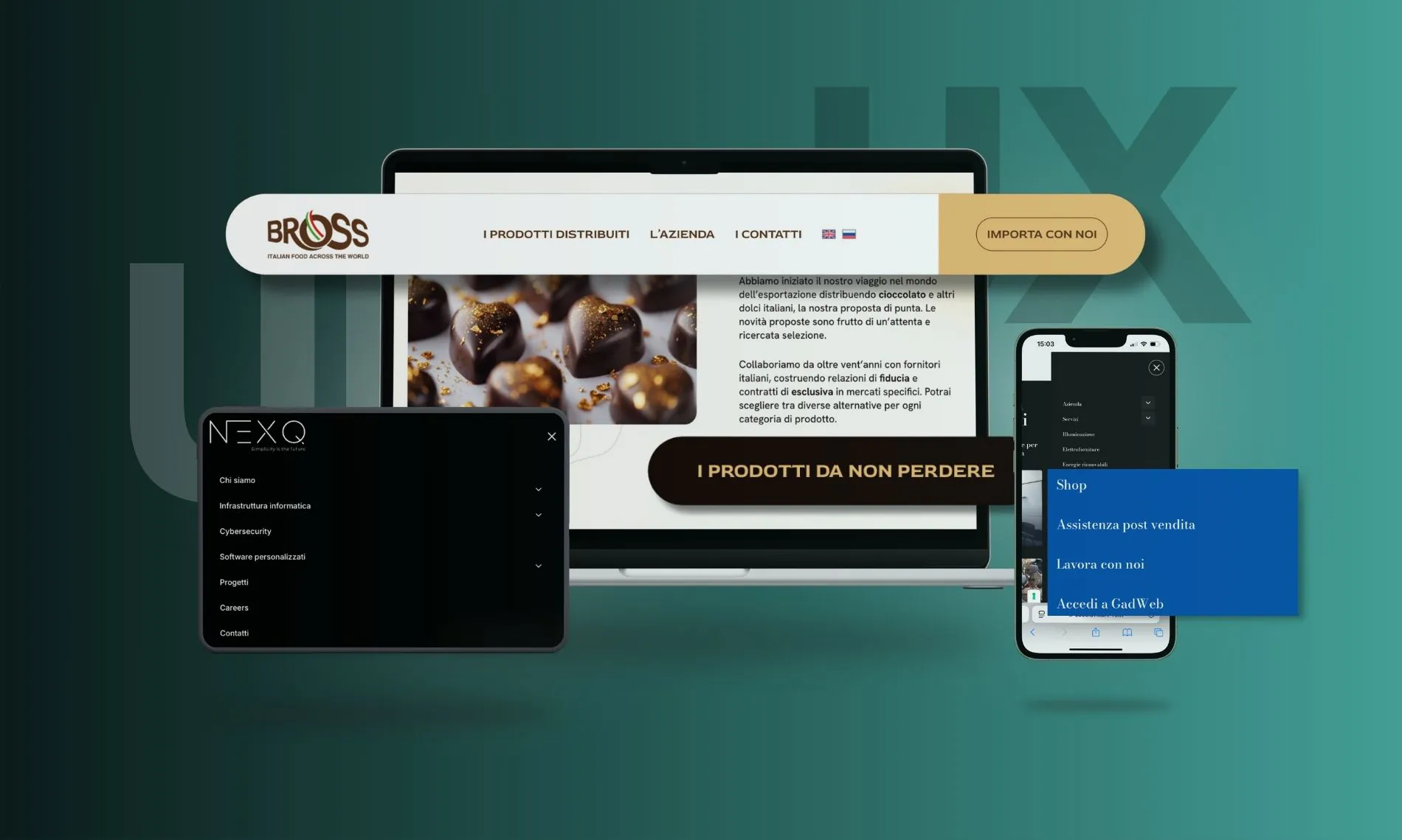
- Ottimizza il responsive: oggi gli utenti accedono da una varietà di dispositivi – desktop, tablet fino agli smartphone. Assicurati che il tuo design si adatti a ogni schermo, mantenendo leggibilità e facilità d’uso.
3 errori da evitare per una UX efficiente
- Evita call to action poco visibili o ambigue: un pulsante “contattaci” che si perde nella pagina non è efficace. Assicurati che i tuoi inviti all’azione siano ben posizionati, contestualizzati ed evidenti. Aiutati con l’utilizzo di colori che contrastino con lo sfondo evitando tonalità troppo simili al resto della pagina, rendendo le CTA difficili da notare.
- Non lasciare i tuoi utenti nel dubbio: gli utenti devono sapere se l’operazione che hanno appena compiuto sia andata a buon fine. Se dopo aver inviato un modulo – ad esempio, per richiedere un preventivo – non compare un messaggio di conferma, il tuo potenziale cliente potrebbe sentirsi scoraggiato e confuso, chiedendosi se l’invio sia stato registrato correttamente. Per questo, ti suggeriamo di inserire sempre un messaggio di conferma, come ad esempio “Grazie! La tua richiesta è stata inviata con successo!”. Ti consentirà di aumentare la fiducia verso la tua azienda e rassicurare il tuo visitatore.
- Evita la banalità: cura la UX Writing delle tue CTA o form di contatto cercando di evitare frasi generiche come “Contattaci” o “Clicca qui”. Non trasmettono alcun significato o emozione al tuo pubblico. Opta invece per un linguaggio coinvolgente e chiaro, che spieghi cosa accadrà dopo l’azione.
Se la tua UX lascia l'utente perplesso, lasciati guidare dal nostro team di Web Designer
Realizzare un sito web non è affatto semplice e come hai potuto capire, richiede impegno e attenzione ai dettagli. Affidandoti a noi, avrai testi efficaci e una struttura progettata seguendo i principi di UX e UI. Una volta completato il progetto, te lo presenteremo per eventuali modifiche, e saremo pronti a metterlo online, per farlo spiccare nel vasto mondo del web.